By: Simon Danisch
Re-posted from: https://randomphantasies.wordpress.com/2014/06/25/update/
All updates are not on github yet, as I still need to put some work into this to expose it within an API.
API:
What I want to implement:
gldisplay(img::Union(Image{Real, Union(1,2,3)}, Texture))
Shows an Image as either a histogram for 1D image, Picture for 2D Image, volume rendering for 3D Picture
gldisplay(x::Range, y::Range,
attributes::Union(Image{Real,2},Texture, Array{Real, 2}…;
primitive=Triangle/Cube/Mesh)
This can be used for any grid based surface/histogram/bar graph rendering,but can also be extended to be used as a particle system.creates a grid x*y, where for every tuple (x,y) attributes will be read from the attributes at position (x,y), which will be applied to the primitive for every position in x*y.
The last API is a little bit difficult to implement, if I want to make it fully transparent and customizable for the user, as they are dependent on some shader.
But for now, I can have some predefined attributes like width, height, xpos, ypos, color and only expose them to the user.
Example renders are under the point Surfaces.
If we advance the OpenCL/OpenGL interoperability, the Texture in attributes and image, can also be an OpenCL Image/Buffer, which would make it possible to render any results from OpenCL easily to the screen.
Volume:
Added:
- more reliable and faster rendering
- correct voxel spacing
- maybe skewed voxels (still needs to be tested)
To be implemented
- Lighting
- Slicing plane
- Transfer function with 1D texture
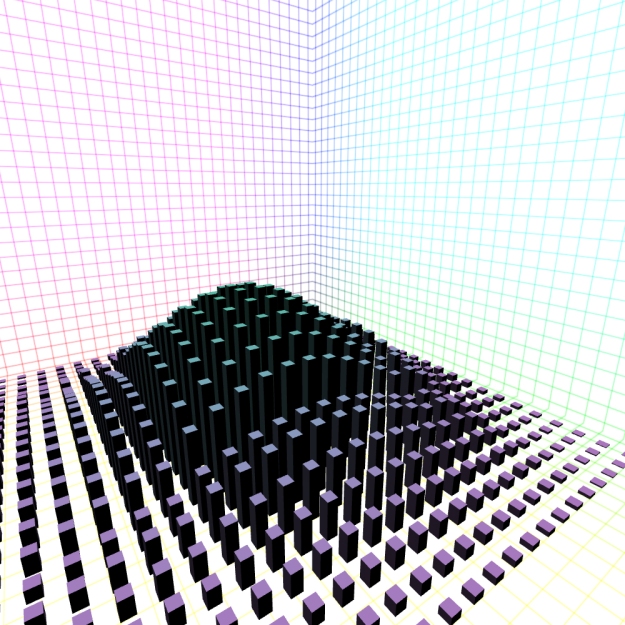
Surface:
Instanced geometry (in this case a cube) rendering with arrays for attributes like position, height, color:

The data is fully controllable with React.jl:
https://www.youtube.com/watch?v=nJdGHVY2b2g&feature=youtu.be
This also works for surfaces and 3D textures, but is not implemented yet.
This approach only needs to upload one third of the data compared to my previous approach, but as a downside requires OpenGL 3.3.
Camera:
The camera is still horrible, but at least works now completely with React.
To be fixed:
- Glitches, which come from previous values, because signal doesn’t start from zero for a new drag operation.
- Camera flips, as I don’t calculate the rotation correctly
To be implemented:
- panning
- pick rotation axis
3D Picking:
I started with the groundwork for a general 3d picking framework, which will allow for some awesome selection API together with React.
This will allow for very precise information for every mouse position, like distance of object, group it belongs to, coordinates in some custom coordinate space.
Like that, precise Mesh/Particle/Volume/Text/UI-Element selection and editable object pivots just got one step closer!